Flat & raised buttons
一、Raised buttons
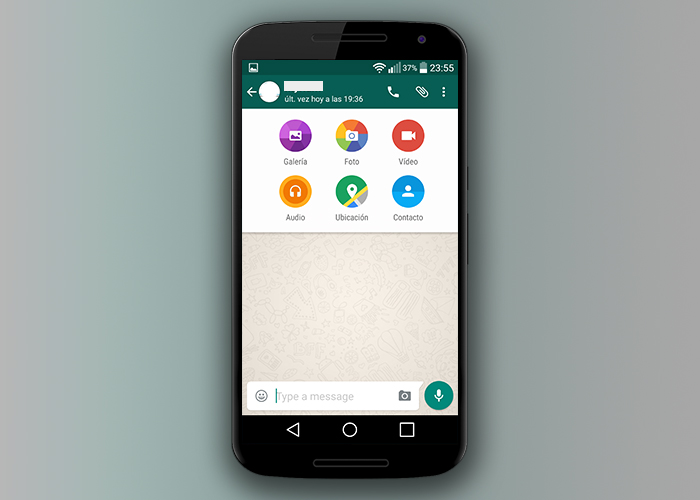
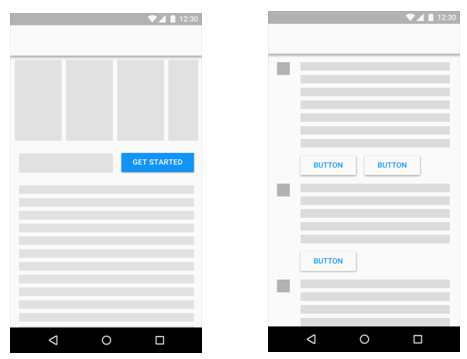
凸起按钮大多出现在扁平布局,它们能在拥挤或宽广的空间上强调功能。
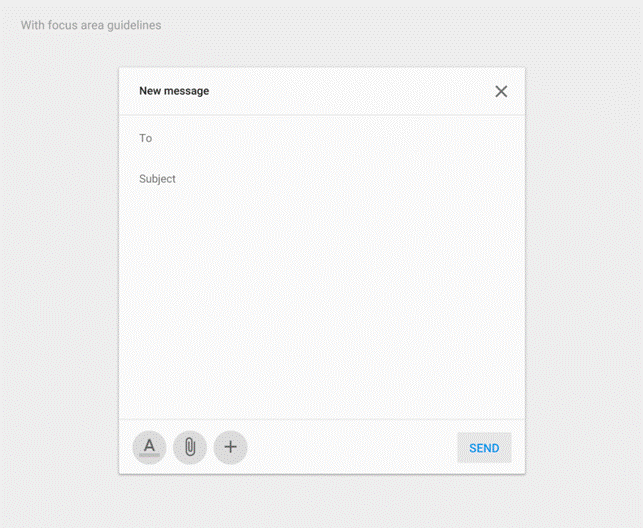
二、Flat buttons
为了避免过多无意义的分层扁平按钮常使用在工具栏和对话框使用
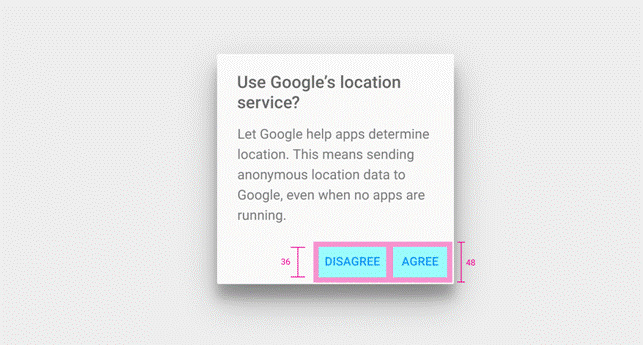
三、Accessibility
为了无障碍使用,确保按键触摸高度有36dp和最小高度有48dp。
四、Other buttons
4.1 Icon toggles
图示是用在应用程序列及工具列上,可以用来作为操作按钮或切换按钮。
图示切换可以在触碰到目标范围时显示有边界或无边界的区域。若想了解更多讯息,请参考 Surface Reactions.
五、Mobile dropdown buttons
5.1 Dropdown button
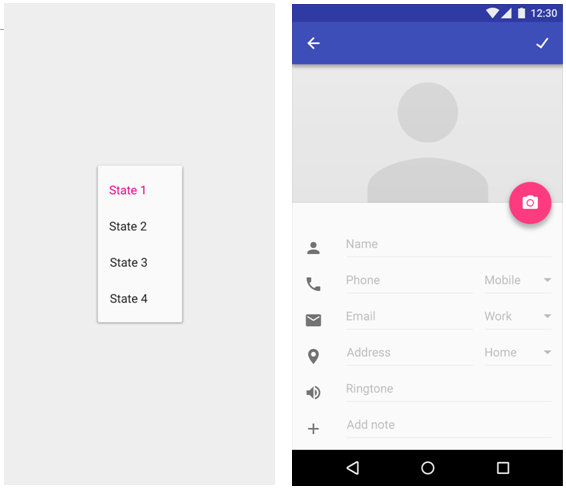
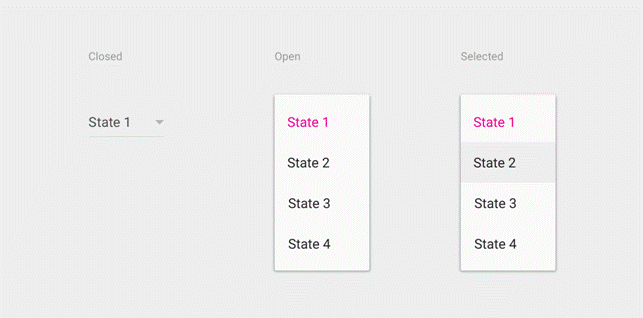
下拉按钮是介于两者或以上的不同选择,按钮会显示当前状态以及向下的箭头当按钮触发后, 一个包含所有状态的菜单会在按钮周围弹出(通常都是在下方)。可用状态或许以字符、调色板、图标或者其他的形式呈现出来。
当使用者与按钮交互,一个菜单包括按钮并显示可能的状态。按下一个选项改变目前显示的状态。下拉的显示呈现通常是列表清单。滚动的方式也应该象是菜单的样子。
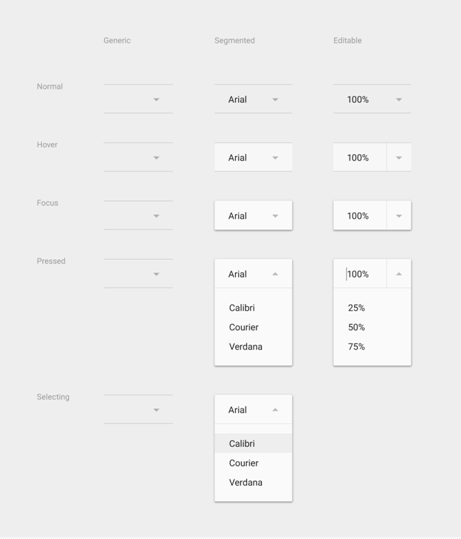
5.2 Generic overflow dropdown button
这个按钮是一个下拉选单,通常没有显示状态但显示有一个箭头或通用的菜单按钮。当这个按钮按下,他的菜单就会弹出。按下菜单上的选项一般将导航到下一步设置页面。
5.3 Segmented dropdown button
分段下拉有2个部分:当前状态和下拉箭头图标。
按下当前状态将触发状态相应动作。按下下拉箭头将显示所有状态选项。选择一个将改变显示状态。
5.4 Editable segmented dropdown button
这个按钮显示了部分选项,其中显示的状态是可编辑的文本(诸如可以选择字体大小),按下当前状态是因为当前状态是不需要的。按下这个箭头可以显示所有状态选项。
作者:
王虾米(微信号:Galina_w),在交互设计上不断挣扎想成为大龙虾的交互新人,梦想在未来科技世界出一份绵薄之力,欢迎加微信畅聊,不包流量的畅聊哦! ======================================================================================= 不知不觉本网站已经一岁半了, 在这里小编要感谢那么一如既往支持本站的油茶人。 同时也欢迎各位喜欢13太保的同学们把自己收集的好资源一起分享给更多油茶人,如果有意愿在网站发布原创性的文章也欢迎随时和我们联系!我们收到邮件后会认真的查看和回复。 投稿邮箱:
contact@13tech.com.cn =======================================================================================